
Logo: Alliance for Open Media. License: BSD
AVIF browser test page: AVIF support in Chrome, Firefox, Edge…
Last updated on October 5, 2022
Is your browser capable of displaying AVIF images?
Here comes a fast answer using a <picture> tag. If your browser can display AVIF files, it will. Else a fallback JPEG picture will be used:


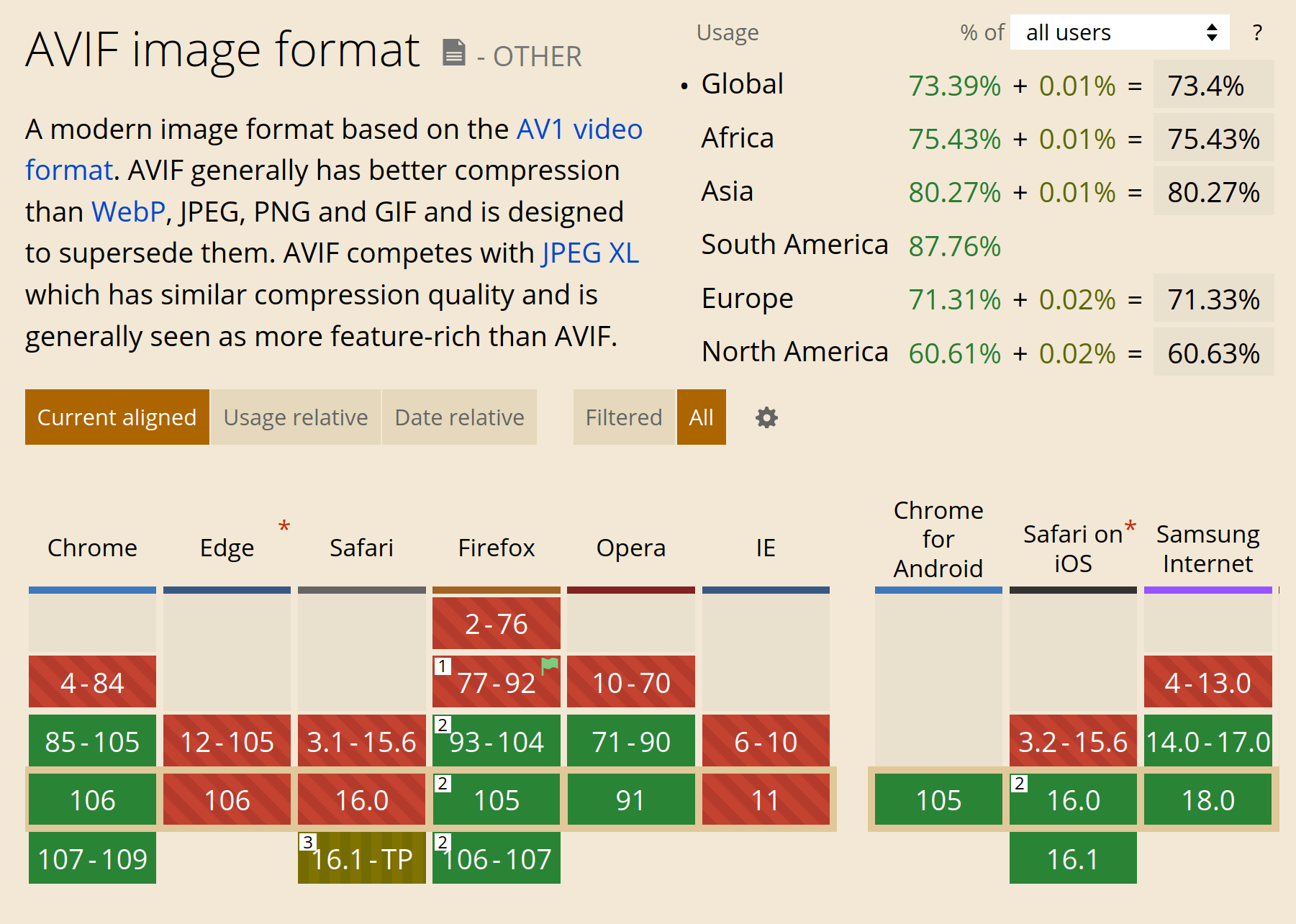
Mozilla enabled AVIF support by default in Firefox 93 (released October 5, 2021). Other major browsers including IE, Edge or Safari DO NOT support the AVIF file format yet. Check the current browser support here: caniuse.com/avif.
AVIF test pictures
Here you should see an AVIF image (630 pixels wide) inserted within an <img> tag. If your browser does not support AVIF, only the HTML “alt” attribute will show up:

Download this AVIF test file (21 Kb).
Here is the same AVIF file inserted within a <picture> tag, with a JPEG fallback image:

And again the same AVIF image inserted within a <picture> tag, this time with a WebP fallback image:

How to convert images to the AVIF file format
The easiest way to convert JPEG or WepP images to AVIF is to use an online image converter. Most of them do not support AVIF, but here are a few that allow AVIF conversion:
- Squoosh
https://squoosh.app/
Squoosh converts only one file at a time, but has a live preview as well as many quality settings.
- avif.app AVIF Converter
https://avif.app
Avif.app converts only one file at a time, but the compression quality can be specified. EXIF information cannot be edited.
The compression quality scale ranges from 0 to 63 (sic!): 0 means lossless and 63 is the worst quality. The default compression quality is 25.
- Convertio.co file converter:
https://convertio.co/avif-converter
Convertio.co allows for multiple files to be converted to AVIF, but has no quality or EXIF setting.
- MConverter.eu
https://mconverter.eu/convert/to/avif/
MConverter has support for batch conversion as well as huge files up to 500 MB. There are no quality settings, though.
Is your favourite AVIF converter not included? Please write a comment!
Local AVIF conversion
The easiest way to convert JPEG or PNG files to AVIF locally (i.e. on you computer, not online) is to use the static go-avif builds by Kagami Hiiragi:
1. Download the go-avif executable file for Windows, Linux or MacOS from the official go-avif GitHub. You don’t need any specific GitHub knowledge or account.
2. On Linux or MacOS, you may need to make the file executable. (Instructions for Linux or MacOS)
3. In a terminal / shell / command line, cd into the directory where the executable file is located. Now you can convert JPEG or PNG files to AVIF, as in the following examples.
AVIF conversion examples
These examples are inspired by Kagami’s go-avif GitHub:
Encode JPEG to AVIF with default settings
On Windows:avif-win-x64.exe -e test.jpg -o test.avif
On Linux:./avif-linux-x64 -e test.jpg -o test.avif
Change the AVIF quality setting
Go-avif uses the libaom quality setting (called “Q mode”), which starts at 0 (lossless) and goes up to 63 (worst quality). If not specified, go-avif sets the compression quality to 25. Here is an example of AVIF encoding with a slightly better quality:
On Windows:avif-win-x64.exe -e example.JPG -o example-q20.avif -q 20
On Linux:./avif-linux-x64 -e example.JPG -o example-q20.avif -q 20
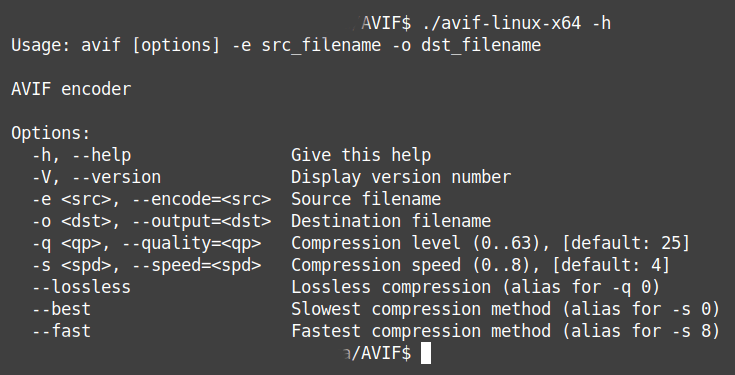
Here are all the options as displayed in the go-avif help, including compression speed and lossless compression:

How to insert AVIF images in WordPress
Upload AVIF to WordPress
Uploading AVIF images to WordPress is not supported yet. Adding the following code to the current theme’s functions.php does NOT seem to work (as it does with WebP images):
// Add WebP mime type to WordPress
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
// $existing_mimes['webp'] = 'image/webp';
$existing_mimes['avif'] = 'image/avif';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
Solution: upload the AVIF files “manually” (for example via FTP). If you only need a few files, you may for example create an AVIF directory directly in wp-content/uploads.
Please write a comment if you know a better solution for uploading AVIF files to WordPress.
Insert AVIF files in WordPress pages or posts
If you didn’t use the WordPress Media Library to upload your AVIF files, inserting the pictures into posts will be more difficult.
Minimal HTML knowledge will be needed, as well as the path to the AVIF file. The path to the image file will be something like:https://www.example.com/wp-content/uploads/AVIF/example.avif
In the following examples though, only example.avif will be used for easier readability.
Insert AVIF via an <img> tag (easy but not recommended)
Simply inserting AVIF files via <img> tags is possible:
<img src="example.avif" alt="AVIF example" />
Here the same thing with typical WordPress classes, width an height:
<img class="size-full alignnone" src="example.avif" alt="AVIF example" width="630" height="420" />
However, no image will be displayed for incompatible browsers – this concerns more than 70 % of internet users worldwide (mid 2020).
Insert AVIF via a <picture> tag (recommended)
The right way to use AVIF is via a <picture> tag, with a JPG or PNG fallback image:
<picture> <source srcset="example.avif" type="image/avif"> <img src="fallback.jpg" alt="AVIF example with JPEG fallback"></picture>
This way, AVIF-capable browsers will display the AVIF image, all others defaulting to the JPEG fallback. This is even possible with a first WebP fallback and a second JPEG fallback:
<picture> <source srcset="example.avif" type="image/avif"> <source srcset="fallback.webp" type="image/webp"> <img src="fallback.jpg" alt="AVIF example with WebP and JPEG fallback"></picture>
Finally here comes this same example “enhanced” with typical WordPress classes, width an height. The <p> tag with a void class inside ensures WordPress doesn’t modify the code (WP will remove spaces and new lines, though):
<p class=""> <picture> <source srcset="example.avif" type="image/avif"> <source srcset="fallback.webp" type="image/webp"> <img class="alignnone size-full" src="fallback.jpg" alt="AVIF full example with fallbacks" width="630" height="420" /> </picture> </p>
If you know how to improve the AVIF support in WordPress, please leave a comment.
Interesting AVIF links
- Start Using Superior Image Compression Today, Kagami Hiiragi, April 2019 (!)
- AVIF for Next-Generation Image Coding, Netflix Technology Blog, February 2020
- Is WebP really better than JPEG?, Johannes Siipola, June 2020
- Comparing AVIF vs WebP file sizes at the same DSSIM, Daniel Aleksandersen, July 2020
By Johannes Eva, July 2020 – October 2022












2 thoughts on “How to edit EXIF metadata via the command line with ExifTool”
awesome work! I spent so much time looking for it.
I think you added a small typo when adding the xmpRights, it should be like this:
-XMP-xmpRights:Marked=True
Thanks again!
THANK YOU for this post. i have been wanting to post many CC BY-NC-ND 4.0 INTL images to archive.org and couldn’t find a simple-enough (yet *correct*) how-to. This post enabled me to assemble the full version (i made a bash script) that i needed. Perfect! Many thanks again for taking the time to set this up so clearly/simply and correctly. I even like your use of color and spacing to make finding things quicker for the eye to zoom in to. Well done, indeed.
Comments are closed.