
Logo: Alliance for Open Media. License: BSD
AVIF browser test page: AVIF support in Chrome, Firefox, Edge…
Last updated on October 5, 2022
Is your browser capable of displaying AVIF images?
Here comes a fast answer using a <picture> tag. If your browser can display AVIF files, it will. Else a fallback JPEG picture will be used:


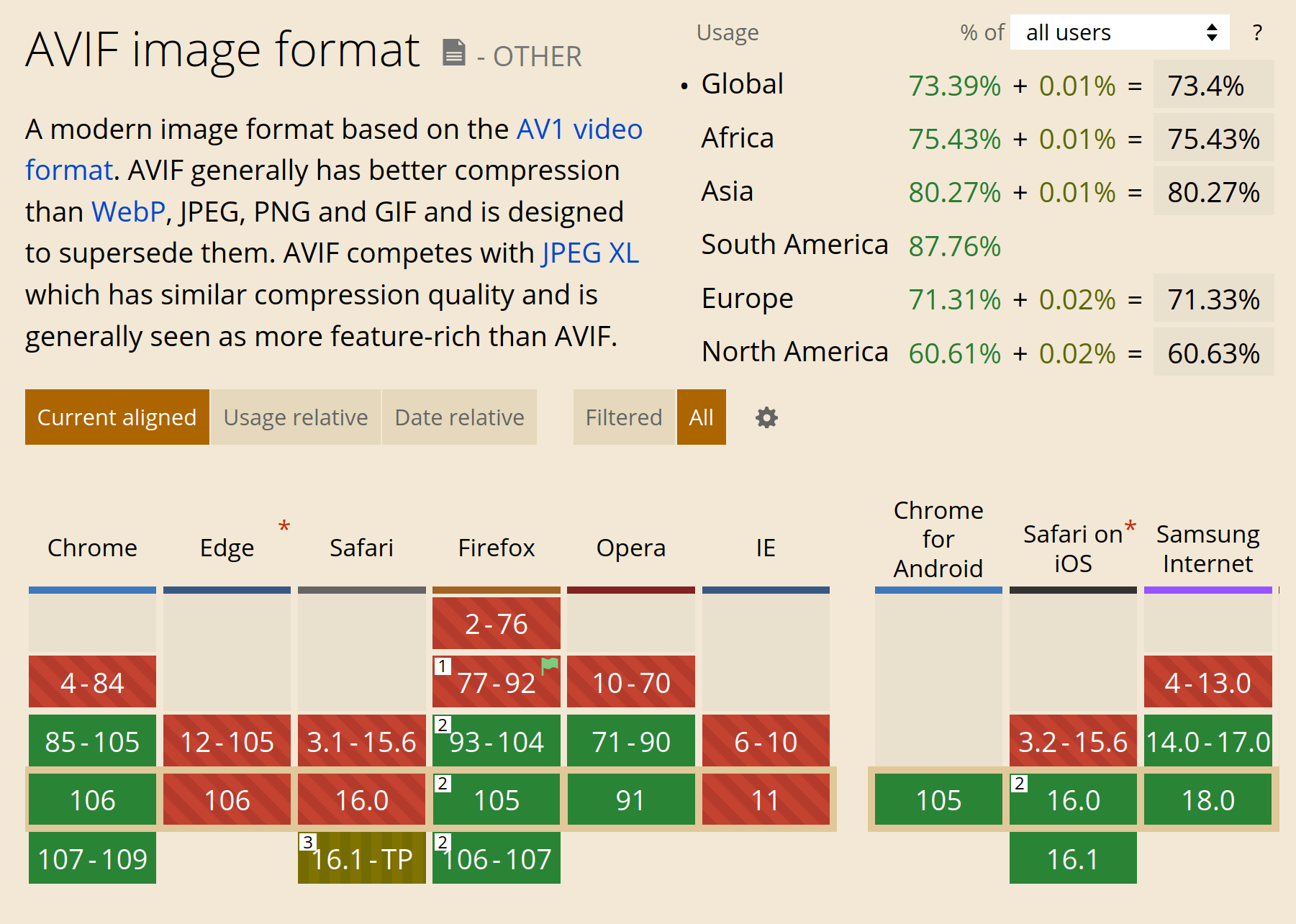
Mozilla enabled AVIF support by default in Firefox 93 (released October 5, 2021). Other major browsers including IE, Edge or Safari DO NOT support the AVIF file format yet. Check the current browser support here: caniuse.com/avif.
AVIF test pictures
Here you should see an AVIF image (630 pixels wide) inserted within an <img> tag. If your browser does not support AVIF, only the HTML “alt” attribute will show up:

Download this AVIF test file (21 Kb).
Here is the same AVIF file inserted within a <picture> tag, with a JPEG fallback image:

And again the same AVIF image inserted within a <picture> tag, this time with a WebP fallback image:

How to convert images to the AVIF file format
The easiest way to convert JPEG or WepP images to AVIF is to use an online image converter. Most of them do not support AVIF, but here are a few that allow AVIF conversion:
- Squoosh
https://squoosh.app/
Squoosh converts only one file at a time, but has a live preview as well as many quality settings.
- avif.app AVIF Converter
https://avif.app
Avif.app converts only one file at a time, but the compression quality can be specified. EXIF information cannot be edited.
The compression quality scale ranges from 0 to 63 (sic!): 0 means lossless and 63 is the worst quality. The default compression quality is 25.
- Convertio.co file converter:
https://convertio.co/avif-converter
Convertio.co allows for multiple files to be converted to AVIF, but has no quality or EXIF setting.
- MConverter.eu
https://mconverter.eu/convert/to/avif/
MConverter has support for batch conversion as well as huge files up to 500 MB. There are no quality settings, though.
Is your favourite AVIF converter not included? Please write a comment!
Local AVIF conversion
The easiest way to convert JPEG or PNG files to AVIF locally (i.e. on you computer, not online) is to use the static go-avif builds by Kagami Hiiragi:
1. Download the go-avif executable file for Windows, Linux or MacOS from the official go-avif GitHub. You don’t need any specific GitHub knowledge or account.
2. On Linux or MacOS, you may need to make the file executable. (Instructions for Linux or MacOS)
3. In a terminal / shell / command line, cd into the directory where the executable file is located. Now you can convert JPEG or PNG files to AVIF, as in the following examples.
AVIF conversion examples
These examples are inspired by Kagami’s go-avif GitHub:
Encode JPEG to AVIF with default settings
On Windows:avif-win-x64.exe -e test.jpg -o test.avif
On Linux:./avif-linux-x64 -e test.jpg -o test.avif
Change the AVIF quality setting
Go-avif uses the libaom quality setting (called “Q mode”), which starts at 0 (lossless) and goes up to 63 (worst quality). If not specified, go-avif sets the compression quality to 25. Here is an example of AVIF encoding with a slightly better quality:
On Windows:avif-win-x64.exe -e example.JPG -o example-q20.avif -q 20
On Linux:./avif-linux-x64 -e example.JPG -o example-q20.avif -q 20
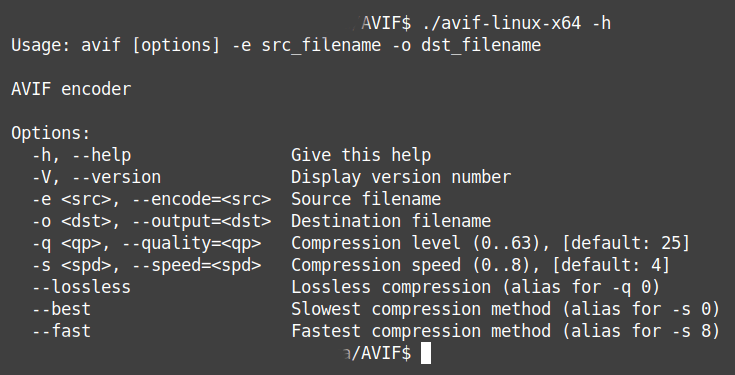
Here are all the options as displayed in the go-avif help, including compression speed and lossless compression:

How to insert AVIF images in WordPress
Upload AVIF to WordPress
Uploading AVIF images to WordPress is not supported yet. Adding the following code to the current theme’s functions.php does NOT seem to work (as it does with WebP images):
// Add WebP mime type to WordPress
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
// $existing_mimes['webp'] = 'image/webp';
$existing_mimes['avif'] = 'image/avif';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
Solution: upload the AVIF files “manually” (for example via FTP). If you only need a few files, you may for example create an AVIF directory directly in wp-content/uploads.
Please write a comment if you know a better solution for uploading AVIF files to WordPress.
Insert AVIF files in WordPress pages or posts
If you didn’t use the WordPress Media Library to upload your AVIF files, inserting the pictures into posts will be more difficult.
Minimal HTML knowledge will be needed, as well as the path to the AVIF file. The path to the image file will be something like:https://www.example.com/wp-content/uploads/AVIF/example.avif
In the following examples though, only example.avif will be used for easier readability.
Insert AVIF via an <img> tag (easy but not recommended)
Simply inserting AVIF files via <img> tags is possible:
<img src="example.avif" alt="AVIF example" />
Here the same thing with typical WordPress classes, width an height:
<img class="size-full alignnone" src="example.avif" alt="AVIF example" width="630" height="420" />
However, no image will be displayed for incompatible browsers – this concerns more than 70 % of internet users worldwide (mid 2020).
Insert AVIF via a <picture> tag (recommended)
The right way to use AVIF is via a <picture> tag, with a JPG or PNG fallback image:
<picture> <source srcset="example.avif" type="image/avif"> <img src="fallback.jpg" alt="AVIF example with JPEG fallback"></picture>
This way, AVIF-capable browsers will display the AVIF image, all others defaulting to the JPEG fallback. This is even possible with a first WebP fallback and a second JPEG fallback:
<picture> <source srcset="example.avif" type="image/avif"> <source srcset="fallback.webp" type="image/webp"> <img src="fallback.jpg" alt="AVIF example with WebP and JPEG fallback"></picture>
Finally here comes this same example “enhanced” with typical WordPress classes, width an height. The <p> tag with a void class inside ensures WordPress doesn’t modify the code (WP will remove spaces and new lines, though):
<p class=""> <picture> <source srcset="example.avif" type="image/avif"> <source srcset="fallback.webp" type="image/webp"> <img class="alignnone size-full" src="fallback.jpg" alt="AVIF full example with fallbacks" width="630" height="420" /> </picture> </p>
If you know how to improve the AVIF support in WordPress, please leave a comment.
Interesting AVIF links
- Start Using Superior Image Compression Today, Kagami Hiiragi, April 2019 (!)
- AVIF for Next-Generation Image Coding, Netflix Technology Blog, February 2020
- Is WebP really better than JPEG?, Johannes Siipola, June 2020
- Comparing AVIF vs WebP file sizes at the same DSSIM, Daniel Aleksandersen, July 2020
By Johannes Eva, July 2020 – October 2022












15 thoughts on “How to install LibreOffice on Linux Mint, Ubuntu, MX Linux, Debian…”
You may use the official appimage in Libre Office as well. In fact, on Linux Mint 21 you can’t get rid of the default LO as it may lead to dependency issues. Appimage helps.
Pingback: Ubuntu 21.04: Essentials – Linux Sagas
Issuing
$ sudo apt-get remove libreoffice-coreinstalls an office core no gui. With or without purging. Yielding this:The following packages will be REMOVED:libreoffice-base libreoffice-calc libreoffice-core libreoffice-draw libreoffice-gnome libreoffice-gtk3 libreoffice-impress libreoffice-lightproof-ru-ru libreoffice-math libreoffice-nlpsolver libreoffice-report-builder libreoffice-report-builder-bin libreoffice-script-provider-python libreoffice-sdbc-postgresql libreoffice-wiki-publisher python3-uno
The following NEW packages will be installed:
libreoffice-core-nogui
Many thanks for any clarification!
Right! The correct command for removing completely the stock LibreOffice on Linux is the following:
sudo apt purge libreoffice-commonThe following command also works but misses some packages:
sudo apt purge libreoffice*Thank you for your comment, I updated the article accordingly.
NOTE:- I found that Libre Office version 6.3.2.2 is extremely buggy, it has major dependency problems attempting to install on Linux Mint (Tina 19.2). I wasn’t able to resolve these problems so had to revert the install (remove 6.3.2.2-2) and return to previous version 6.3.1 which works fine.
**Windows 10 (1903) ALSO NOTE that LO 6.3.2.2 installs on W10 but also caused major performance issues and hung my system on reboot. My machine Borked badly so once again had to revert back to LO 6.3.1 which works fine.
Thanks for the Terminal codes. Newbies like me just want it to work and your codes provide the copy and paste necessities for Linux to do its magic.
(If it can’t be done in Linux (and LibreOffice) its not worth doing)
please help me with this error, newbee here
root@Anon:~/libreoffice# sudo dpkg -i *.debdpkg: error: dpkg status database is locked by another process
root@Anon:~/libreoffice# cd LibreOffice_6.0.2.1_Linux_x86_deb
root@Anon:~/libreoffice/LibreOffice_6.0.2.1_Linux_x86_deb# sudo dpkg -i *.deb
dpkg: error: dpkg status database is locked by another process
root@Anon:~/libreoffice/LibreOffice_6.0.2.1_Linux_x86_deb# cd debs
bash: cd: debs: No such file or directory
root@Anon:~/libreoffice/LibreOffice_6.0.2.1_Linux_x86_deb# cd DEBS
root@Anon:~/libreoffice/LibreOffice_6.0.2.1_Linux_x86_deb/DEBS# sudo dpkg -i *.deb
dpkg: error: dpkg status database is locked by another process
root@Anon:~/libreoffice/LibreOffice_6.0.2.1_Linux_x86_deb/DEBS# sudo dpkg -i *.deb
dpkg: error: dpkg status database is locked by another process
The last line says it all: check if you are running another instance of dpkg. In last resort, try to remove dpkg lock file:
sudo rm /var/lib/dpkg/lockThen let dpkg fix itself:
sudo dpkg --configure -aNote that this problem is not per se related to LibreOffice.
In Ubuntu, you could use this repository and LibreOffice will always be upgraded to the latest version:
sudo add-apt-repository ppa:libreoffice/ppa
Details here:
http://tipsonubuntu.com/2017/01/31/install-libreoffice-5-3-ubuntu/
Please mind that the mentioned PPA is only available on LTS and the latest non-LTS release.
Thank you Stefano, that was the info I was looking for. This method works even for LibreOffice 6.
Would be useful to know how to install such alongside the native repository install of LibreOffice – without conflict. Would be useful to be able to choose, say, LibreOffice Writer 5.2, vs just LibreOffice Writer. Migrations / new versions not always working as seamlessly as one might like with files one might already have. It can be very frustrating to have a new version munge (e.g. formatting) of a current document one depends on, and not being able to ‘un-munge’ it.
Install alacarte to manage the menu itens.
Thanks Ogalho. Alacarte is a great tool, though it has not been updated for a while. An alternative is MenuLibre, which is also not very often updated. Anyway, here is a tutorial for Alacarte:
https://www.howtoforge.com/tutorial/how-to-manage-main-menu-icons-in-gnome/
Alacarte for Linux Mate Edition is named Mozo.
All of them should be good enough to create menu shortcuts for LibreOffice!
Works well. The only problem I had is that the icons were not created. I created them manually by running Writer, Calc and Impress and the using the “Lock to Launcher” option. This is how to run them from the terminal:
Writer: /opt/libreoffice5.0/program/oosplash –writer
Calc: /opt/libreoffice5.0/program/oosplash –calc
Impress: /opt/libreoffice5.0/program/oosplash –impress